WordPressの有料テーマで簡単に凝ったLPを作るなら、
レスポンシブに対応する「Uridas」が良いかもしれない。
これまで商品を売る為のランディングページは、
ヘッドコピー、リードコピー、サブヘッド、ボディコピーの文章に、
さらに装飾や画像や動画などを入れるのが通例でした。
ここに、FAQや利用者の声などをデザインが崩れないように、
制作しないといけません。
そうなると、もはや素人が作るのは無理です。
この商品を売る為のランディングページを作るのに、
非常に特化したWordPressの有料テーマが「Uridas」です。
目次
誰でも簡単にLPが作成できる
今まで、デザイナーなどに依頼しないといけなかった、
ランディングページ(LP)が、誰でも簡単に作れます。
コスト削減、そして時間削減となる「Uridas」は、
Webマーケッターご用達のWordPressのテンプレートとなっている。
私も、別のブログでこのテンプレートを使っています。
その特徴としては、「Visual Composer」による
直感的操作ができるところだと思います。
確かにいろいろできますし、面白いテンプレートだと思う。

LP以外のデフォルト設定の問題点
しかし、LP以外の部分でデフォルト設定に問題があり、
サムネイル表示などがおかしくなる。
変更方法もわかりにくいので、初心者にはオススメできません。
マイナーなテンプレートの宿命ですが、
解決方法がネットで見つけられず、絶対につまずくと思います。
事実、私も相当に苦戦して、
テンプレートの製作者に聞いたりして何とか解決。
デフォルトの設定を変更しないと、いろんな問題が生じます。
それをひとつずつ説明します。
記事一覧のサムネイル画像が大きすぎる、左に寄る
記事一覧のサムネイル画像が相当に大きく、
縮小しないと閲覧性と見た目が悪くなります。
また、記事一覧のサムネイル画像が左に寄ります。
【解決手段】
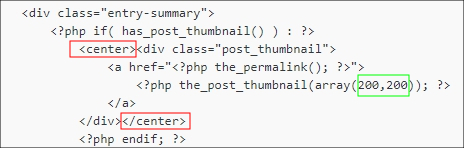
Uridas: content.php (templates/content.php)
上記にアイキャッチの縮小表示を加えて、centerタグにて中央寄せする

個別記事のサムネイル画像が左に寄る
個別記事のサムネイルが左に寄ってしまう。
【解決手段】
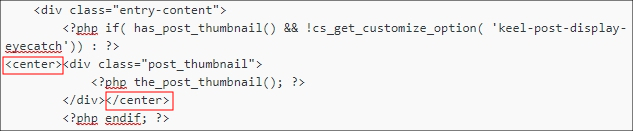
Uridas: content-single.php (templates/content-single.php)
上記にcenterタグを加える事で中央寄せする

アドセンス広告が左に寄る
アドセンス広告を記事上および記事下に挿入すると、
アドセンス広告が左に寄る。
【解決手段】
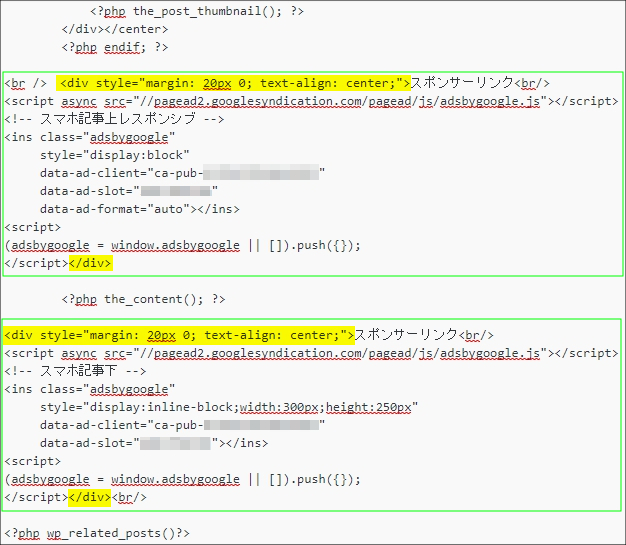
Uridas: content-single.php (templates/content-single.php)
下記の箇所に、アドセンス広告を貼り付けて、
黄色マーカーのタグを挿入すると中央寄せになる

カスタマイズ用CSSがない?
自分の好きな「見出しタグ」とかを使いたいのに、
カスタマイズ用CSSがありません。
【解決手段】
プラグインの「Simple Custom CSS」を導入します。
まとめ
簡単に凝ったLPを作るなら
レスポンシブに対応する「Uridas」は最適かもしれません。
しかし、LP以外の個別記事や記事一覧では、
デフォルト設定から変更する必要があるのに、
変更の仕方がわからないと思います。
その問題解決に相当な時間を費やしました。
問題が解決した後は、快適ではありますが、
知識のある中級者以上が使うテンプレートだと思います。
何も知らない初心者は、手を出すのを辞めた方がいいです。
私としては、下記の「カエテンWP-JOY」が一番おすすめできます。
↓
私が毎月100万円稼ぐ秘密を教えます
★無料レポートをプレゼント中★




