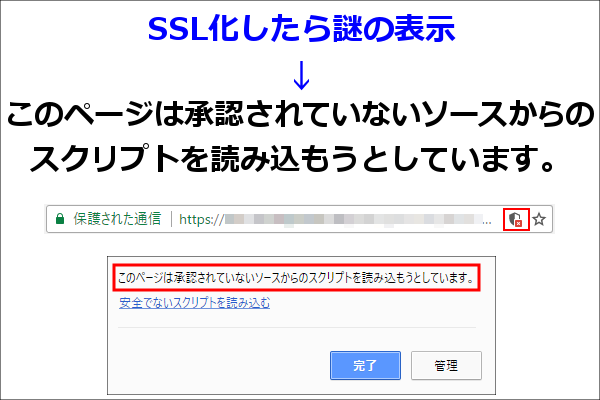
サイトをSSL化したら、次のような謎の表示が出現しました。
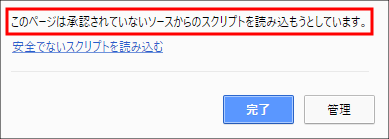
「このページは承認されていないソースからのスクリプトを読み込もうとしています。」
特に、何も怪しい事はしてないし、
心当たりがありません。
この件について、詳しく解説します。
「このページは承認されていないソースからのスクリプトを読み込もうとしています。」
サイトをSSL化したので、これで完璧だと思いましたが、
おかしな表示が出ました。
「盾にX印」が付いたロゴをクリックして下さい。
![]()
下記のような表示が出ます。

何かしらの怪しい動きをしているという事らしい。
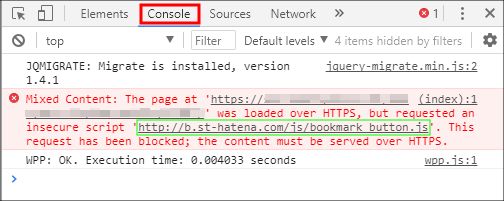
調べる方法として、GoogleChromeで「F12」を押して、
デベロッパーツールを立ち上げて、「Console」タブに移動する。
すると、原因が判明します。
原因は様々
私の場合は、「はてなブックマーク」のシェアボタンが原因でした。

このシェアボタンを無効にする事で、完璧にSSL化が完了しました。
これは、使っているテンプレートによっても、
全然違ってくるので、参考にならないかもしれません。
ちなみに、今回のサイトでは
「Uridas」というテンプレートを使っていました。
SSL化に伴う、広告タグの貼り替え作業
「このページは承認されていないソースからのスクリプトを読み込もうとしています。」
上記のような表示が出る以前の問題として、
次の表示だと、SSL化がうまくいってません。
![]()
ほとんどの場合、広告タグあるいは、
リンクが「http」のままになっているのが原因です。
つまり、サイトのSSL化に伴う、
広告タグの貼り替え作業を実行する必要がある。
この広告タグの貼り替え作業が曲者なのです。
だいぶ前から、運営しているサイトだと、
SSLに対応してない広告タグが貼られています。
つまり、全部の広告を貼りかえる事になる(笑)
楽天アフィリエイト・amazonアソシエイト・物販系ASPなど、
ほぼ全滅ですよ。
amazonに至っては、「http」の広告タグだと、
SSL化したサイトでは、空白になって何も表示されない。
SSL化した「https」のサイトだと、
従来の「http」広告タグは、画像やテキストすら表示されないのです。
だから、張り替えないとサイトの見た目がおかしい(笑)
1記事ずつ、「https」の広告タグを取得して貼り直し、
目視で確認するという作業をひたすら繰り返す事になる。
広告タグの貼り替えをして、SSL化がうまくいくと、
下記のような「鍵マーク」が表示される。
![]()
1つずつ手作業での広告貼り替え作業になる
WordPressプラグイン「Search Regex」を使って、
「http」を「https」に置換しただけで済むと思ったら大間違い。
その方法だと、うまくクッキーが働かなかったりする可能性がある。
なぜなら、ASPによってはSSL対応の広告タグが、
単純に「http→https」になるわけではないからです。
「A8.net」などは、SSL対応の広告タグが別物に変わるので、
「http」を「https」に置換する方法は使えない。
このあたりに注意しないと、せっかく広告をクリックされて、
商品が成約しても、自分の成果にならないという悲劇が起こります。
「Search Regex」を使って、「http→https」に置換するのは、
テキストリンクや画像リンクだけにして、
広告タグの置換はリスクが高いので、避けるのが無難。
まとめ
もし、あなたが「サイトのSSL化」は面倒くさいから、
後回しにしようと考えているなら、どんなに面倒でも、
今すぐ「サイトのSSL化」を行なう事を推奨します。
後になればなるほど、作業量は増えてしまいます。
記事数が1記事でも少ない段階で、
「サイトのSSL化」を実行しましょう。
私が毎月100万円稼ぐ秘密を教えます
★無料レポートをプレゼント中★










のジャンル選びと決め方-150x150.jpg)



